
La estética de una web es sin duda una de las cosas mas importantes para captar la atención de los usuarios, consigue un efecto zoom en las imágenes aplicando estilos CSS en WordPress.
Añadir una clase en la imagen
Podemos aplicar el efecto zoom en cualquier pagina o entrada que ya tengamos hecha o una nueva.
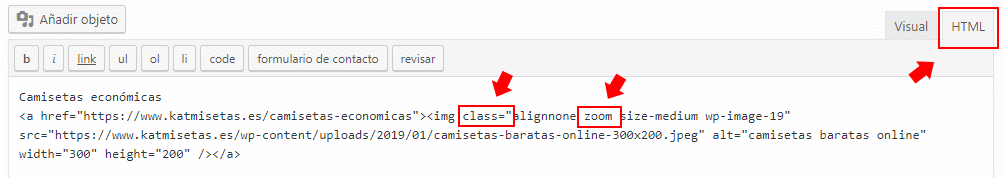
Vamos a la imagen que queramos hacerle el efecto ponemos la visión de código (HTML)
Buscamos donde diga class=» y aquí dentro separado de las demás clases ponemos zoom» guardamos y actualizamos página.

Aplicar estilos CSS en la clase
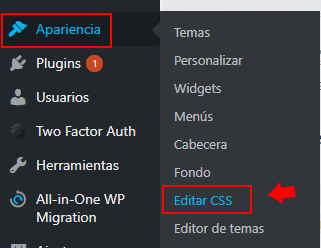
Ahora vamos a Apariencia > Editar CSS

Ya en el editor añadimos el siguiente código:
.zoom{
transition: transform 1s;
}
.zoom:hover{
transform: scale(1.1);
}

.zoom (esto es el nombre de la clase que le he dado, podía haber puesto cualquier otro)
{
transition: transform 1s; (hace el efecto transición en el tiempo que se le indica)
}
.zoom:hover (El nombre de la clase + hover (activa el estilo al pasar por encima con el ratón))
{
transform: scale(1.1); (transforma el tamaño / escala de la imagen a la proporción indicada)
}
Este es el código utilizado en los estilos para hacer el efecto zoom en una imagen.☝☝
Una vez terminado solo tenemos que publicar los cambios y listo!
Vídeo hacer efecto zoom en imágenes WordPress


colega buenas tardes muy bueno tu video, la consulta es como puedo agregarle que el zoom siga al mouse cuando se mueva en la imagen?
Igual que Yenderson, estoy buscando como hacer el zoom y que este siga al mouse cuando se mueva en la imagen. Espero nos pases el tip. Muchas gracias!