
El otro día mientras hacia mi pagina web, utilice una plantilla que tenia un formulario de contacto, llegue en el apartado del formulario me di cuenta de que necesitaba una un método para que recogiera los datos y los enviara, la manera mas fácil que encontré era usar el formulario de Formspree.
Hoy aprenderemos como vincular un formulario de Formspree en nuestra pagina web en HTML.
Crear una cuenta en Formspree
Lo primero que haremos es entrar en la pagina de Formspree y darle el LOGIN

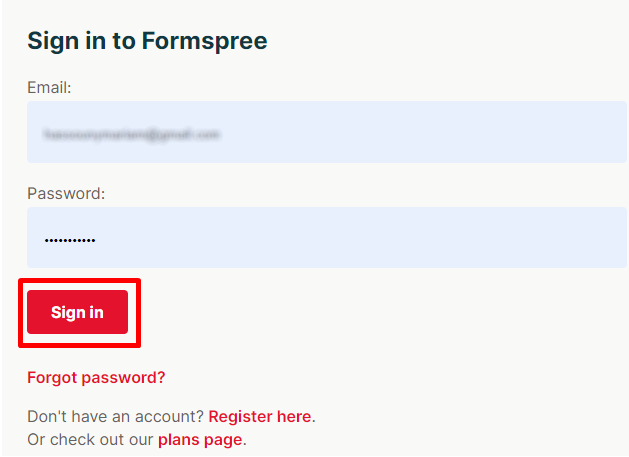
Una vez a dentro iniciaremos sesión o si no tienes cuenta Regístrate, solo hace falta poner tu nombre y el Correo donde quiere recibir los emails del formulario.

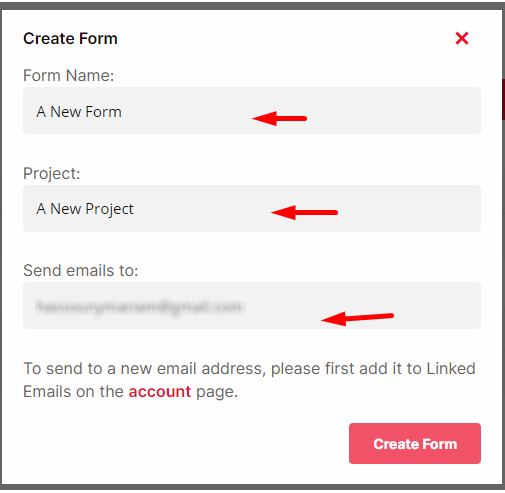
Ahora necesitamos crear un nuevo proyecto para añadir el formulario. Hacemos clic + New Project le asignas el nombre que quieras al crearlo nos dejara crear un nuevo formulario + New Form.

Al crear el nuevo Formulario le asignaremos un nombre, lo pondremos dentro de nuestro proyecto y importante ponerlo el mismo Correo donde queremos que nos envíen los mails.

Pegar código en formulario
Una vez adentro del formulario lo único que haremos es copiar el código que esta situado en «For Example» en mi caso el enlace pone «https://formspree.io/f/xknpbpak»

Finalmente pegaremos nuestro enlace en la nuestra pagina web, lo vamos a pegar en el principio de la etiqueta form: «form action=»https://formspree.io/f/xknpbpak» method=»Post»

Una vez hecho esto todo lo que introduzcas al formulario nos legara a nuestro correo electronico.

Dejar una contestacion